目的
在网站上了CDN之后,提高站点访问的同时,也可以一定程度上防范攻击,保护了源站IP。毕竟如果攻击者拿到的是CDN节点的IP,一般情况下只能对CDN节点进行攻击,我们通过对CDN节点进行配置,配置WAF防火墙,进行流量清洗,攻击请求就不会到达源站服务器。但是如果攻击者知道了源站的IP地址,攻击者就可以直接将DDOS、CC攻击施加在源站IP上,站点很快就会崩溃。
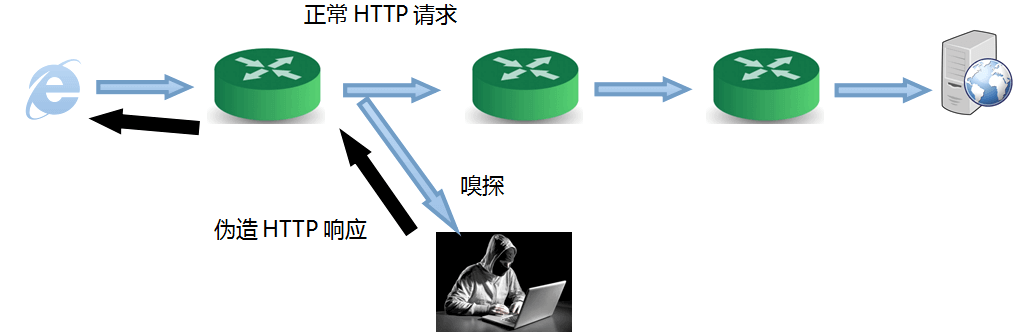
上面讲的是一般情况,CDN能够一定程度保护你的源站IP。但是启用CDN一定能保护源站IP不被泄露吗?答案是否定的。Nginx服务器在直接以HTTPS访问IP地址时,如果没有为IP地址绑定专用的HTTPS证书,那么Nginx就会返回一张配置文件中已经存在的证书进行HTTPS通信。如果你的网站是example.com,直接以HTTPS方式访问你的源站IP,Nginx就会返回example.com的HTTPS证书。攻击者可以利用这一点,用肉鸡,扫描全网的IP地址,对全网IP尝试建立HTTPS连接。如果扫描到一个IP地址,返回了你网站的证书;同时这个IP不是CDN节点,那么这个IP所背后就是你的源站,你的源站就已经被暴露了。
那么我们能不能不让Nginx返回站点的HTTPS证书,而是返回一张其他的证书呢?答案当然是能,否则我也不会写下下面的文字咯~下面就简单介绍一下,如何使用自签名证书,放在服务器IP地址泄露。
网络上就有一个大名鼎鼎的搜索引擎censys.io,你可以在上面查询一下自己的源站IP是否暴露,如果暴露,一定要更换源站IP,然后用我下面的方法做好伪装。
操作步骤
使用OPENSSL生成一张自签名证书
这张证书是自签名证书,没有证书颁发机构做背书,浏览器肯定是不识别的。但我们只是用它来保护我们的服务器IP,不是用它对外提供服务的,因此我们就是需要一张自签证书,它不需要被任何人信任。
- 先cd到nginx配置文件的ssl文件夹下,CentOS的路径是
/usr/local/nginx/conf/ssl,把证书创建在这个文件夹里,如果更换服务器,复制配置文件同时也会把生成的证书复制上,一次生成,永久使用:) -
CentOS默认安装了OPENSSL,所以就直接开始吧,先生成私钥:
openssl genrsa -out null.key 2048这一步会生成一个2048位的私钥,我我们就用它来签名。 -
生成CSR(Certificate Signing Request):其中C代表的是国家,ST代表的是state省份,L代表Location位置,O代表组织Organization,CN代表域名。
openssl req \
-subj "/C=US/ST=NULL/L=NULL/O=NULL/OU=NULL/CN=NULL/[email protected]" \
-new \
-key null.key \
-out null.csr
- 使用私钥和CSR生成证书,这样我们就得到了一张有效期3650天的自签名SSL证书了。
openssl x509 \
-req \
-days 3650 \
-in null.csr \
-signkey null.key \
-out null.crt
配置Nginx配置文件
编辑Nginx的主配置文件:vim /usr/local/nginx/conf/nginx.conf,在server大括号里面替换添加下面的内容:
ssl_certificate /usr/local/nginx/conf/ssl/null.crt;
ssl_certificate_key /usr/local/nginx/conf/ssl/null.key;
之后重启Nginxservice nginx restart,大功告成啦!





原来是这样泄露源站IP的
手机上看,最后的代码抉样式乱了 😄
感谢提醒 已经修复啦~
这个主题好好看,改天我也要搭一个 (☆ω☆)